| Last Update | |
| Created | 24 March 15 |
| Products | WP Plugin,White Labels,Mobile Apps,B2B Software,Trip Composer,Corporate/Self Booking Tool |
| Documentation | Well Documented |
| FAQs | Travel API Integration,Hotels API Integration,Flights API Integration,Payment Gateway Integration |
-

HTML Template Designs
Save Time With Pre-Made HTML Templates
-

WordPress Travel Plugin
The ultimate solution to enhance your WordPress website
-

Crossplatform Widgets
Integrated travel booking features in your existing site
-

White Label Travel Portal
Predefined HTML Templates to Build Stunning Travel Websites
-

B2B Travel Software
Offer a platform to your agencies to book and sell travel services.
-

Travel Agency APP Builder
Create your own Mobile APP and host it on your Play Store.
-

Itinerary BuilderNEW
Create Amazing Itineraries. In A Few Minutes.
-

Corporate Booking Tool
Let your business travelers book and manage their trips online.
-

Travel XML APIs
Have something unique in mind? Take total control!
-

Travel Marketplace
Platform for your agencies to buy and sell FD/Series allotments.
-

GDS/OTA Solutions
Best for IATA travel agencies with direct contracting.
-

Travel Chatbot
Chatbot service offers a convenient for travelers.
-

Testimonials
Voices That Speak Our Success Story
-

Gift Cards and Loyality
Launch a Loyalty Program, Store Credit & Rewards.
-

Documentations
Key aspects of adivaha's travel technology offerings
-

Blogs
Travel Portal Solutions - Travel Technology News and Updates
-

FAQ-Frequently Asked Questions
Ask your questions here!
- adivaha® B2B Travel Portal
- About adivaha® B2B Travel Portal
- Setup & Installation
- Go Live
- Whatsapp Notifications
- Change Password
- Manage Agencies
- Agency Registration
- Agency Account Activation
- Manage Agency Wallet
- Back Office
- Global Settings
- Upload your logo
- Manage Profile
- Customize Searchbox
- Payment Gateway
- SMTP Settings
- Settings
- Chatbot Settings
- Manage Wallet
- Load Funds
- Transaction History
- Cancel & Amend Bookings
Setup & Installation - How to Build a Travel Website from Start to Finish
Home » Documentations » B2B Travel Portal » Setup & Installation
Step-by-Step Guide For You to Create Your Online Travel Booking Website
- Settle your commercials and obtain your setup link
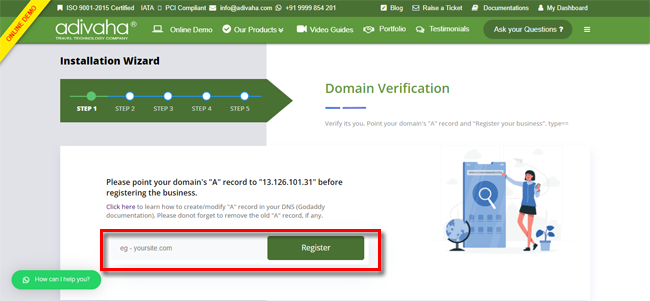
1. Point your domain's "A" record to "13.126.101.31" and visit the setup link. Click here to learn how to create/modify "A" record in your DNS (Godaddy documentation). Please donot forget to remove the old "A" record, if any.

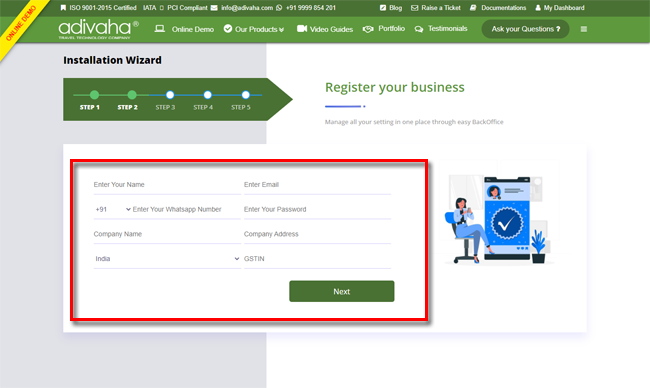
2. If pointed correctly, you will now be taken to the Business Registration page. You can fillin your company information and hit "Next"

3. You will now land to the confirmation page with the links to your B2B Travel Portal and the backoffice. Generally, it takes few minutes to get the site published, but at times it may take 24-48 hrs. You should receive an email with the login info.

