| Last Update | |
| Created | 24 March 15 |
| Products | WP Plugin,White Labels,Mobile Apps,B2B Software,Trip Composer,Corporate/Self Booking Tool |
| Documentation | Well Documented |
| FAQs | Travel API Integration,Hotels API Integration,Flights API Integration,Payment Gateway Integration |
-

HTML Template Designs
Save Time With Pre-Made HTML Templates
-

WordPress Travel Plugin
The ultimate solution to enhance your WordPress website
-

Crossplatform Widgets
Integrated travel booking features in your existing site
-

White Label Travel Portal
Predefined HTML Templates to Build Stunning Travel Websites
-

B2B Travel Software
Offer a platform to your agencies to book and sell travel services.
-

Travel Agency APP Builder
Create your own Mobile APP and host it on your Play Store.
-

Itinerary BuilderNEW
Create Amazing Itineraries. In A Few Minutes.
-

Corporate Booking Tool
Let your business travelers book and manage their trips online.
-

Travel XML APIs
Have something unique in mind? Take total control!
-

Travel Marketplace
Platform for your agencies to buy and sell FD/Series allotments.
-

GDS/OTA Solutions
Best for IATA travel agencies with direct contracting.
-

Travel Chatbot
Chatbot service offers a convenient for travelers.
-

Testimonials
Voices That Speak Our Success Story
-

Gift Cards and Loyality
Launch a Loyalty Program, Store Credit & Rewards.
-

Documentations
Key aspects of adivaha's travel technology offerings
-

Blogs
Travel Portal Solutions - Travel Technology News and Updates
-

FAQ-Frequently Asked Questions
Ask your questions here!
- adivaha® B2B Travel Portal
- About adivaha® B2B Travel Portal
- Setup & Installation
- My Themes
- Custom Styling (CSS)
- Go Live
- Whatsapp Notifications
- Change Password
- Manage Agencies
- Agency Registration
- Agency Account Activation
- Manage Agency Wallet
- Back Office
- Global Settings
- Upload your logo
- Manage Profile
- Customize Searchbox
- Payment Gateway
- SMTP Settings
- Settings
- Chatbot Settings
- Manage Pages
- Manage Wallet
- Load Funds
- Transaction History
- Cancel & Amend Bookings
Quick Tutorial: How To Upload Your Logo into a B2B Travel Portal
Home » Documentations » B2B Travel Portal » Upload your logo
The size and location of the logo in the header is determined by the store theme. Your logo can be saved as either a GIF, PNG, or JPG (JPEG) file type and uploaded from the back office.
- In addition to the logo in the header, your logo also appears on email templates and on PDF invoices and other sales documents.
If you do not know the size of the logo or other images used in your portal, open the page in a browser, right-click the image, and inspect the element.
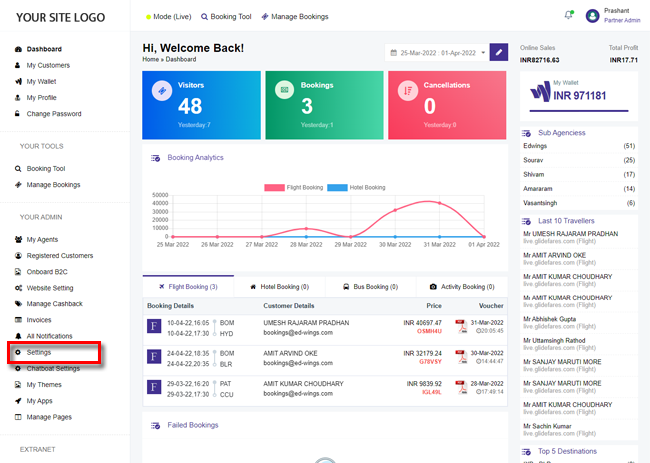
1. Login to your back office and navigate to Settings

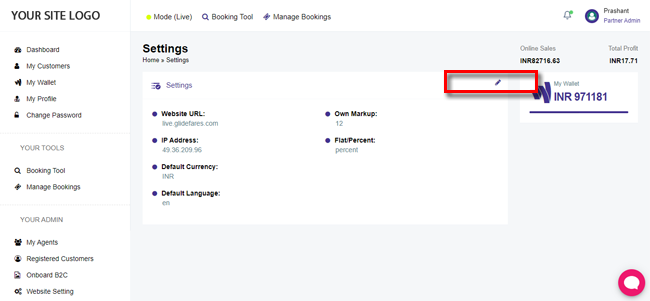
2. Click the pen icon in the right corner

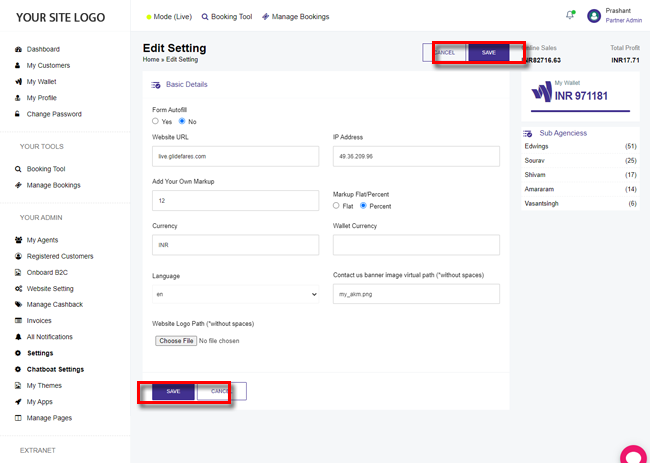
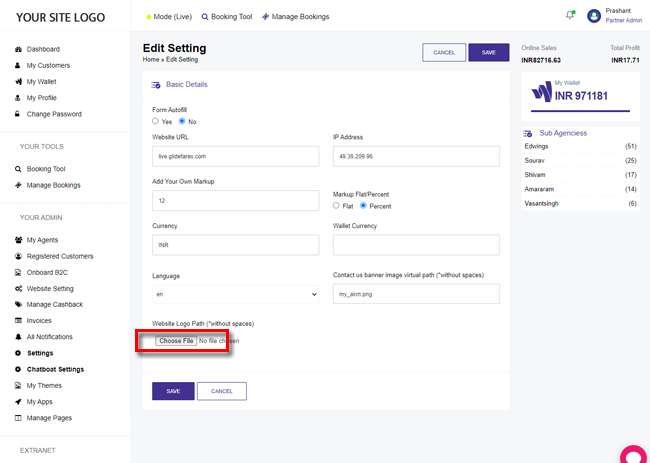
3. Upload your own logo from your desktop

4. Save the settings and your new logo should now reflect in your website and dashboard.