-

Self Hosted WP Themes
Explore thousands of designs from WordPress library.
-

Self Hosted HTML5 Templates
Predefined HTML Templates to Build Stunning Travel Websites
-

Self Hosted B2B Designs
Predefined B2B Designs for Travel Websites
-

Download Plugin
adivaha Travel API Documentation
-

Explore Features
Let’s Explore What We Offer
-

Our Clients
Our-Clients: A Showcase of Expertise and Success
-

Contact Us
Have something unique in mind? Drop a message.
-

Pricing & Plans
Video Guides and Tutorials
-

Documentations
Plugin and White Label Portal Documentations
-

My Dashboard
My Travel Dashboard
Setting up a markup - B2C White Label Travel Portal
Home » Documentations » B2C White Label Travel Portal » Setting up a markup
Easy markup management - Setup a markup on each module bifurcatedly in percentage or flat
- Add a seperate convenience fee apart from markup
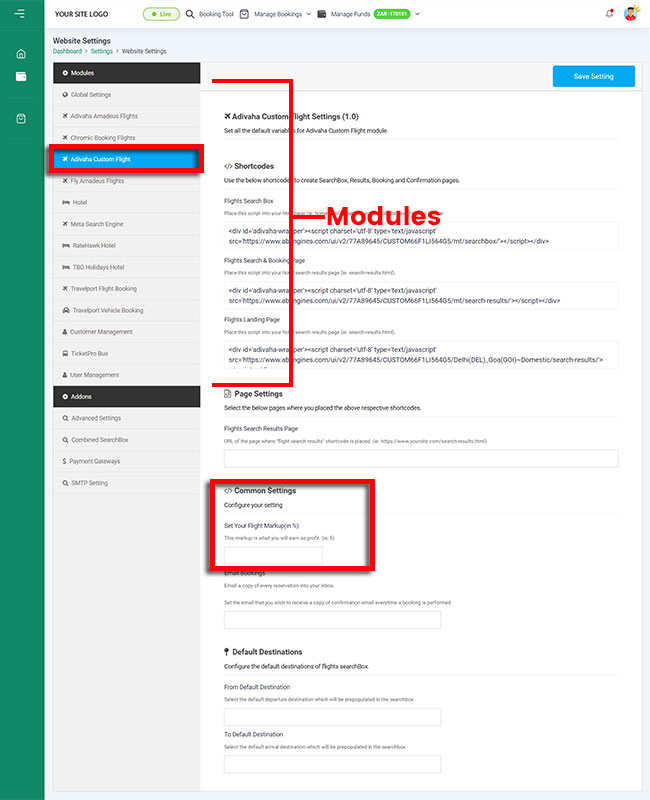
1. Login to your back office and navigate to ⚙️
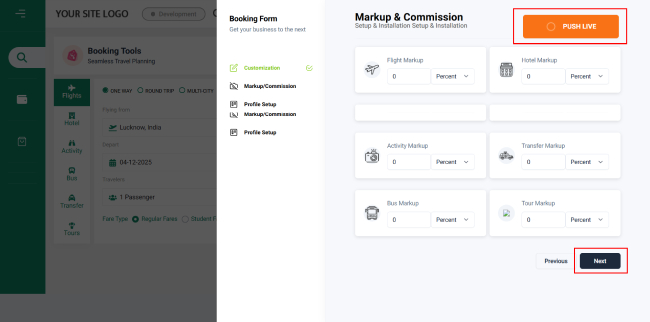
2. Now setup a Markup & Commission.

3. Click Push live or Next.

- Setup & Installation
- adivaha® Travel Platform
- How It Works
- WordPress Plugin
- White Label Portal
- Cross-Platform Widgets/SDK
- B2B Travel Platform
- Mobile APP Builder
- APP Store
- Rest APIs
- Flights API
- Hotel API
- Bus API
- Excursions API
- Transfers API
- Insurance API
- Forex API
- IP to Location API
- Manage Wallet
- Load Funds
- Transaction History
- Back Office
- Global Settings
- Change Password
- Upload your logo
- My Bookings / Cancel Bookings
- Manage Profile
- Setting a Markup
- Customize Searchbox
- Custom Styling (CSS)
- Payment Gateway
- SMTP Settings
- Settings
- B2B
- Agency Registration
- Agency Account Activation
- Manage Agency Wallet
- Addons
- SMS Notifications
- Whatsapp Notifications
- Chatbot Settings
- Travel Insurance
- Manage Cashback
- Manage Discount Coupons
- Meals & Baggages (SSR)
- Enable Taxation Module
- Photo Editor
- Geo Location based Currency
- Hold Bookings
- Many more ...