-

Self Hosted WP Themes
Explore thousands of designs from WordPress library.
-

Self Hosted HTML5 Templates
Predefined HTML Templates to Build Stunning Travel Websites
-

Self Hosted B2B Designs
Predefined B2B Designs for Travel Websites
-

Download Plugin
adivaha Travel API Documentation
-

Explore Features
Let’s Explore What We Offer
-

Our Clients
Our-Clients: A Showcase of Expertise and Success
-

Contact Us
Have something unique in mind? Drop a message.
-

Pricing & Plans
Video Guides and Tutorials
-

Documentations
Plugin and White Label Portal Documentations
-

My Dashboard
My Travel Dashboard
Everything About Setting Up WordPress Travel Plugin Installation
Home » Documentations » WordPress Travel Plugin » Setup & Installation
Step-by-Step Guide For You to add Travel Booking feature in your WordPress website
Want to add a travel booking feature to your WordPress website? Just follow these steps below. Connect safe payment methods like PayPal, Stripe etc. Make it look nice to match your site and test everything to make sure it works.
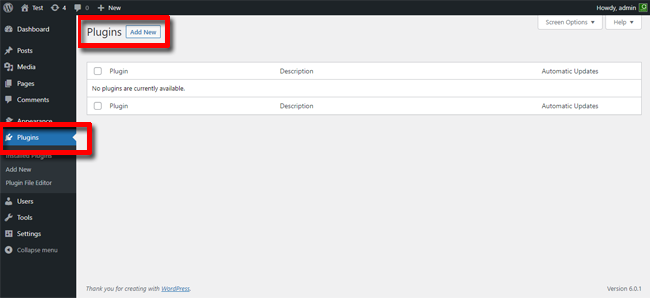
1. Login to your WordPress admin. Navigate to "Plugins" -> "Add New"

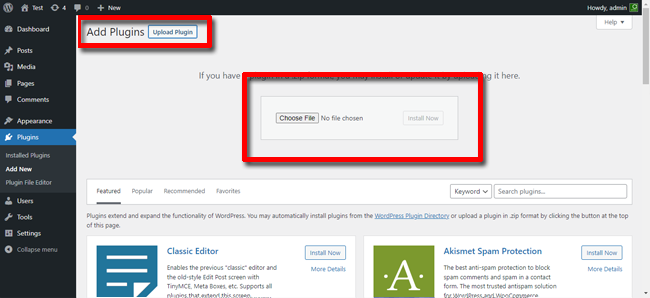
2. Click "Upload Plugin" -> upload "adivaha" plugin.

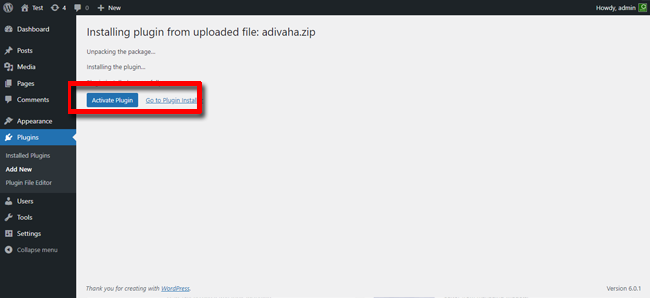
3. Click "Activate Plugin"

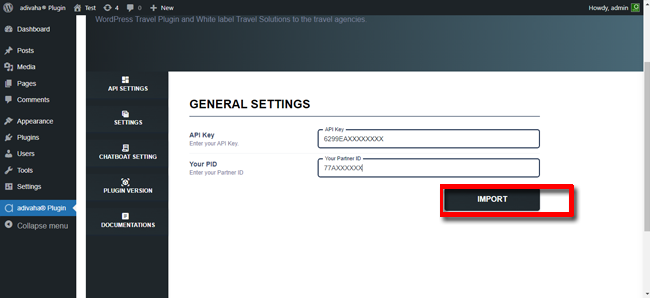
4. Click "adivaha® Plugin" -> Enter your "(PID) Partner ID" and click "Connect"

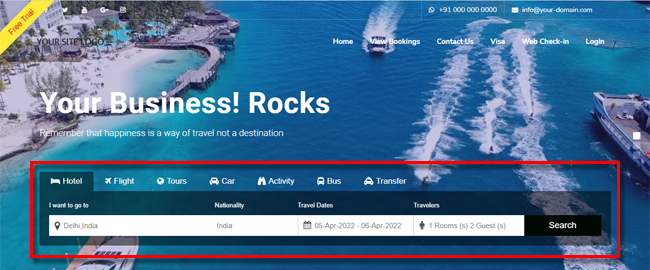
5. Use [adivaha_searchBox] shortcode to place the searchbox in the home page.

You should now be all set with the integration.
- Setup & Installation
- adivaha® Travel Platform
- How It Works
- WordPress Plugin
- White Label Portal
- Cross-Platform Widgets/SDK
- B2B Travel Platform
- Mobile APP Builder
- APP Store
- Rest APIs
- Flights API
- Hotel API
- Bus API
- Excursions API
- Transfers API
- Insurance API
- Forex API
- IP to Location API
- Manage Wallet
- Load Funds
- Transaction History
- Back Office
- Global Settings
- Change Password
- Upload your logo
- My Bookings / Cancel Bookings
- Manage Profile
- Setting a Markup
- Customize Searchbox
- Custom Styling (CSS)
- Payment Gateway
- SMTP Settings
- Settings
- B2B
- Agency Registration
- Agency Account Activation
- Manage Agency Wallet
- Addons
- SMS Notifications
- Whatsapp Notifications
- Chatbot Settings
- Travel Insurance
- Manage Cashback
- Manage Discount Coupons
- Meals & Baggages (SSR)
- Enable Taxation Module
- Photo Editor
- Geo Location based Currency
- Hold Bookings
- Many more ...

