-

Self Hosted WP Themes
Explore thousands of designs from WordPress library.
-

Self Hosted HTML5 Templates
Predefined HTML Templates to Build Stunning Travel Websites
-

Self Hosted B2B Designs
Predefined B2B Designs for Travel Websites
-

Download Plugin
adivaha Travel API Documentation
-

Explore Features
Let’s Explore What We Offer
-

Our Clients
Our-Clients: A Showcase of Expertise and Success
-

Contact Us
Have something unique in mind? Drop a message.
-

Pricing & Plans
Video Guides and Tutorials
-

Documentations
Plugin and White Label Portal Documentations
-

My Dashboard
My Travel Dashboard
Cross-Platform Plugins & Widgets
Home » Documentations » Cross-Platform Plugins & Widgets » Setup & Installation
Step-by-Step Guide For You to add Travel Booking feature in your Non-WordPress website
Explore versatile Cross-Platform Travel Widgets compatible with non-WordPress websites. Whether your site is built on Joomla, Magento, C#, Node, React, or Core PHP, this widget seamlessly integrates, offering functionality across diverse platforms and programming languages.
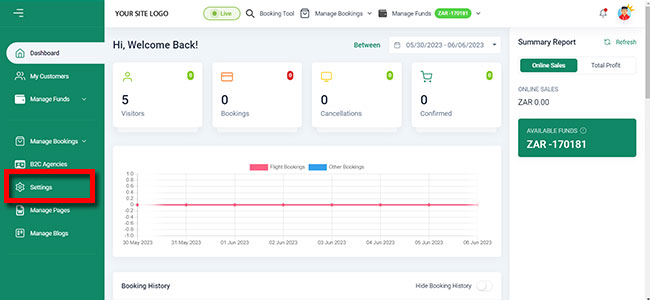
1. Login into your "adivaha® Dashboard" and navigate to "Settings".

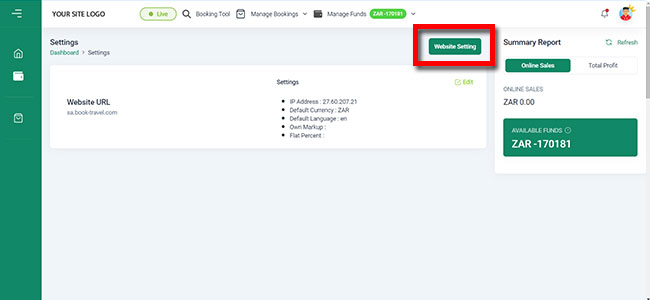
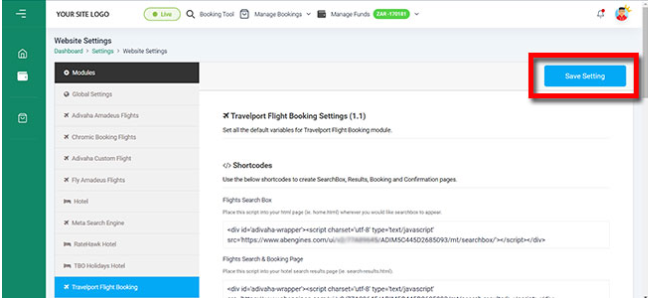
2. Then Click on" Website Settings"

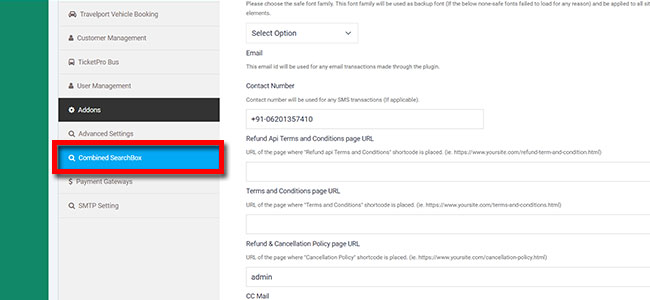
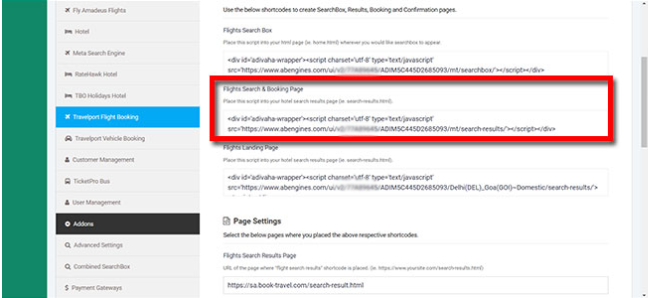
3. Then Click on "Combined Search Box"

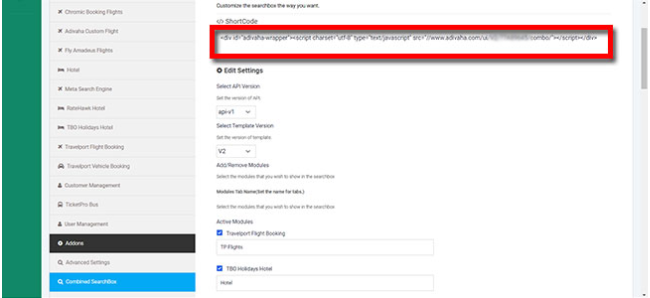
4. Copy "Shortcode For Search Box

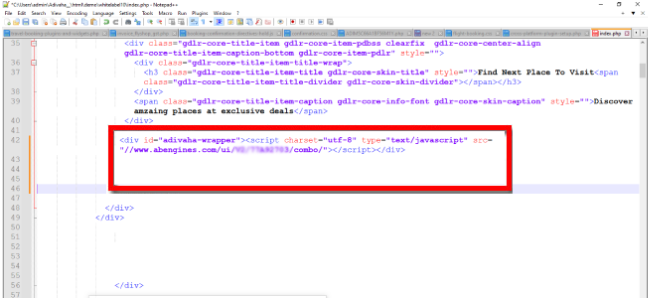
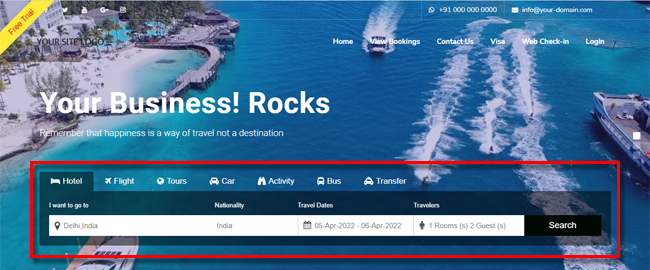
5. Paste the copied Short Code "into your home page "Search box" area and upload it to server."

6. Now refresh your home page and you should see the searchbox there.

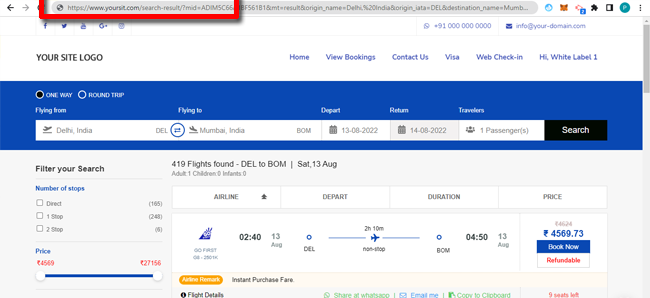
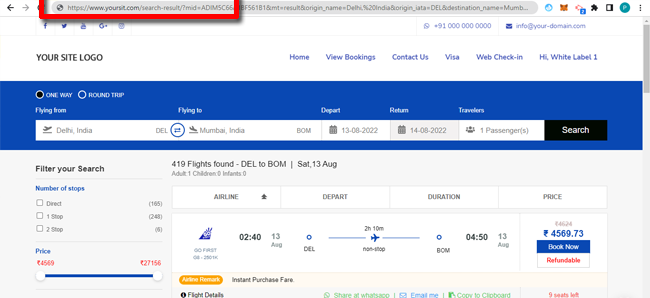
7. Create a i.e search results Page ie. https://your-site.com/search-results.html

8. Copy the search result Short Code

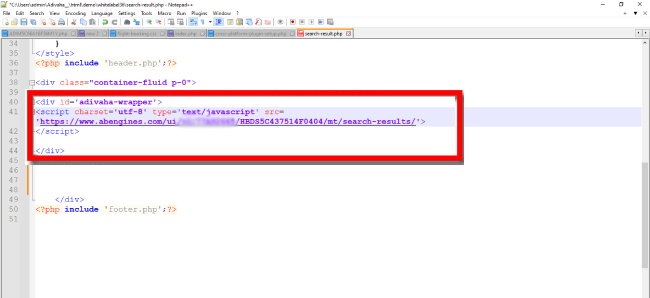
9. Paste the shortcode in your body content area of search results page (full width). ie. https://your-site.com/search-results.html

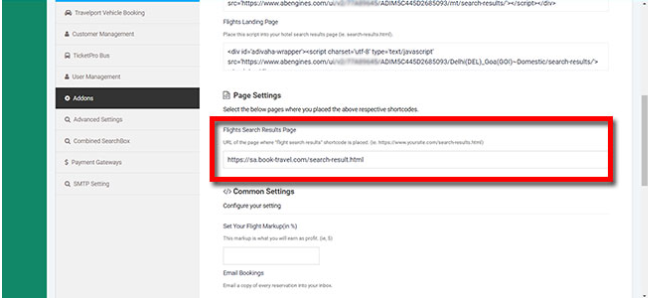
10. Feed the url of your newly created search result page (ie. https://your-site.com/search-results.html) in the settings page ("Search Result Page Url").

11. Click "Save".

Hurray! you are done! Now try searching for searvices from the home page search box.

- Setup & Installation
- adivaha® Travel Platform
- How It Works
- WordPress Plugin
- White Label Portal
- Cross-Platform Widgets/SDK
- B2B Travel Platform
- Mobile APP Builder
- APP Store
- Rest APIs
- Flights API
- Hotel API
- Bus API
- Excursions API
- Transfers API
- Insurance API
- Forex API
- IP to Location API
- Manage Wallet
- Load Funds
- Transaction History
- Back Office
- Global Settings
- Change Password
- Upload your logo
- My Bookings / Cancel Bookings
- Manage Profile
- Setting a Markup
- Customize Searchbox
- Custom Styling (CSS)
- Payment Gateway
- SMTP Settings
- Settings
- B2B
- Agency Registration
- Agency Account Activation
- Manage Agency Wallet
- Addons
- SMS Notifications
- Whatsapp Notifications
- Chatbot Settings
- Travel Insurance
- Manage Cashback
- Manage Discount Coupons
- Meals & Baggages (SSR)
- Enable Taxation Module
- Photo Editor
- Geo Location based Currency
- Hold Bookings
- Many more ...

