-

Self Hosted WP Themes
Explore thousands of designs from WordPress library.
-

Self Hosted HTML5 Templates
Predefined HTML Templates to Build Stunning Travel Websites
-

Self Hosted B2B Designs
Predefined B2B Designs for Travel Websites
-

Download Plugin
adivaha Travel API Documentation
-

Explore Features
Let’s Explore What We Offer
-

Our Clients
Our-Clients: A Showcase of Expertise and Success
-

Contact Us
Have something unique in mind? Drop a message.
-

Pricing & Plans
Video Guides and Tutorials
-

Documentations
Plugin and White Label Portal Documentations
-

My Dashboard
My Travel Dashboard
How to Use B2C White Label Solutions to Successfully Upload Logos
Home » Documentations » B2C White Label Travel Portal » Upload your logo
How to Use B2C White Label Solutions to Successfully Upload Logos
adivaha® is a Travel Technology Company that offers access to the inventories offered by Big suppliers with whom we are partnered with (Complete list here https://www.adivaha.com/GDS-API-Integration.html), or lets you connect with your suppliers directly. This keeps you away from all the hassle of paperwork, and maintaining huge deposits with different suppliers.
- In addition to the logo in the header, your logo also appears on email templates and on PDF invoices and other sales documents.
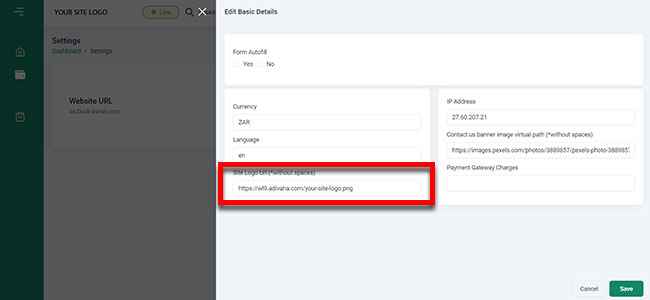
If you do not know the size of the logo or other images used in your portal, open the page in a browser, right-click the image, and inspect the element.
1. Login to your back office and navigate to ⚙️
2. Upload your own logo from your desktop

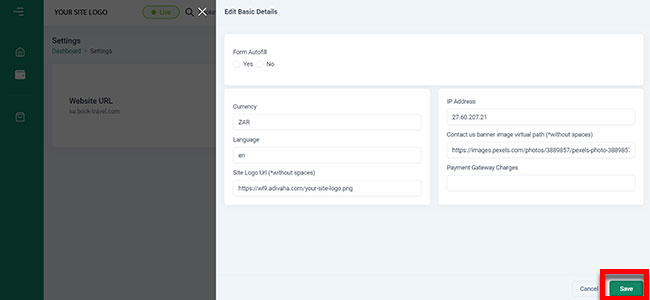
4. Push Live the settings and your new logo should now reflect in your website and dashboard.

- Setup & Installation
- adivaha® Travel Platform
- How It Works
- WordPress Plugin
- White Label Portal
- Cross-Platform Widgets/SDK
- B2B Travel Platform
- Mobile APP Builder
- APP Store
- Rest APIs
- Flights API
- Hotel API
- Bus API
- Excursions API
- Transfers API
- Insurance API
- Forex API
- IP to Location API
- Manage Wallet
- Load Funds
- Transaction History
- Back Office
- Global Settings
- Change Password
- Upload your logo
- My Bookings / Cancel Bookings
- Manage Profile
- Setting a Markup
- Customize Searchbox
- Custom Styling (CSS)
- Payment Gateway
- SMTP Settings
- Settings
- B2B
- Agency Registration
- Agency Account Activation
- Manage Agency Wallet
- Addons
- SMS Notifications
- Whatsapp Notifications
- Chatbot Settings
- Travel Insurance
- Manage Cashback
- Manage Discount Coupons
- Meals & Baggages (SSR)
- Enable Taxation Module
- Photo Editor
- Geo Location based Currency
- Hold Bookings
- Many more ...

